Getting Started with HTML and HTML Elements...!
Let's take a closer look at HTML tags, elements, and attributes in more detail, as well as how they interact.
What is HTML stands for?
HTML stands for Hyper Text Markup Language. HTML is used to define the structure of the webpage.
"Hypertext" is used to connect one webpage to another. It might be within a website or between websites. "Markup Language" is used to define the text document by utilizing tags and elements that form the structure of the webpage.
Basic HTML Document :
HTML Building Blocks :
HTML consists of 3 building blocks.
Tag
Element
Attribute
Tag :
A tag is used to create an element.
All HTML tags must be enclosed between <> (angle) brackets. Every tag will perform different tasks. Most of the time HTML will have opening and closing tags. In some cases, the closing tag doesn't exist. The closing tag should be preceded by the / (Slash) character.
Example :
<h1></h1> This is Heading tag.
<p></p> This is Paragraph tag.
<body></body> Defines the document's body.
<br> This is break tag which dosent have an closing tag
You can refer to the link given below to get to know about all the tags available in the HTML
HTML Element Reference by W3Schools.
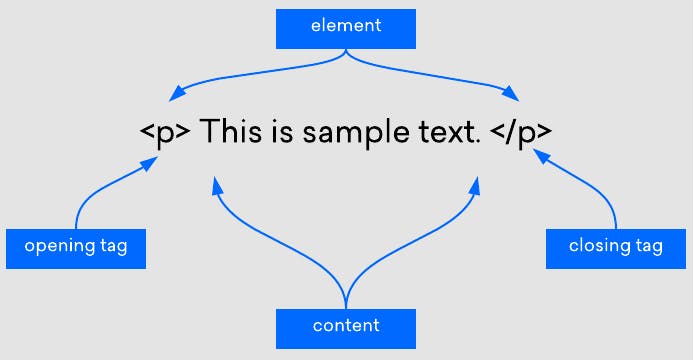
Element :
An element consists of 3 parts, Opening tag, Content, and Closing tag.

Example :
There are two types of elements in HTML :
Block-Level Element
Inline Element
Block-Level Element :
Block-level element occupies the entire horizontal width of the webpage. Height is equal to the content height. Always starts with the new line and it will not have any other element next to it. Block-level elements can contain inline elements. Width and height can be set.
Example :
List of block-level elements :
<address> | <article> | <aside> | <blockquote> |
<canvas> | <dd> | <div> | <dl> |
<dt> | <fieldset> | <figcaption> | <figure> |
<footer> | <form> | <h1>-<h6> | <header> |
<hr> | <li> | <main> | <nav> |
<noscript> | <ol> | <p> | <pre> |
<section> | <table> | <tfoot> | <ul> |
<videp> |
Inline Element :
The inline element takes width according to the element. It doesn't start from the new line. It can have more than one inline element in the same line. Width and height can't be set.
Example :
List of inline elements :
<a> | <abbr> | <acronym> | <b> |
<bdo> | <big> | <br> | <button> |
<cite> | <code> | <dfn> | <em> |
<i> | <img> | <input> | <kbd> |
<label> | <map> | <object> | <output> |
<q> | <samp> | <script> | <select> |
<small> | <span> | <strong> | <sub> |
<sup> | <textarea> | <time> | <tt> |
<var> |
Attribute :
Attributes provide additional information about the elements. Attributes take 2 perimeters. attribute name and attribute value. Attributes are always specified inside the starting tag. The attribute's name and value are case-sensitive. Should be written in lowercase only.
You can refer to the link given below to get to know about all the attributes available in the HTML
HTML Attribute Reference by W3Schools.
Conclusion :
In this article, we have covered all details of HTML tags, elements, and attributes. We have also seen how these three work together to create a skeleton of a webpage. Understanding tags, elements, and attributes and getting to know how to use them will help to create a website.
Thank you for taking the time to read this article 😊. I hope you found it useful and gained some knowledge. I would highly appreciate it if you take moment to like 👍, comment ✍️, and share 🔁 it.
Happy Learning...! ✌️✌️✌️